Visual testing focuses specifically on the visible aspects of the software, commonly referred to as the front-end or user interface (UI) components. As we often judge a book by its cover, visual testing can significantly impact end-user experience and perception of quality. This blog post provides an overview of visual testing and, more importantly, how AI-powered test automation can streamline the process of testing.
What Is Visual Testing?
Visual testing validates the visible aspects of the software, commonly referred to as the front-end or user interface (UI) components. Although it can overlap into functional correctness, the objective of visual testing is to verify the presentation and accuracy of UI elements as they were intended to be displayed to end users. Whether it’s the layout, color, font, image, or other graphical user interface (GUI) elements, visual testing ensures that the software application aligns perfectly with design specifications.
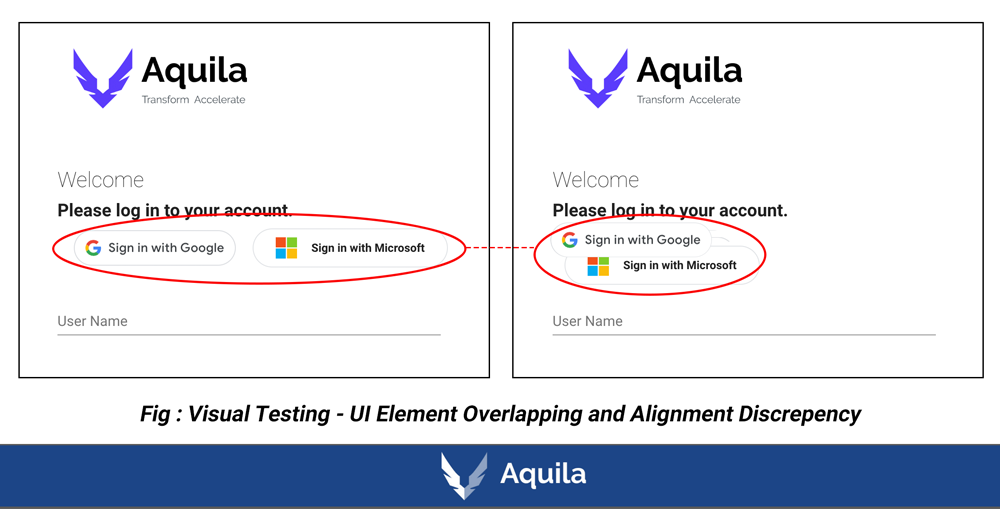
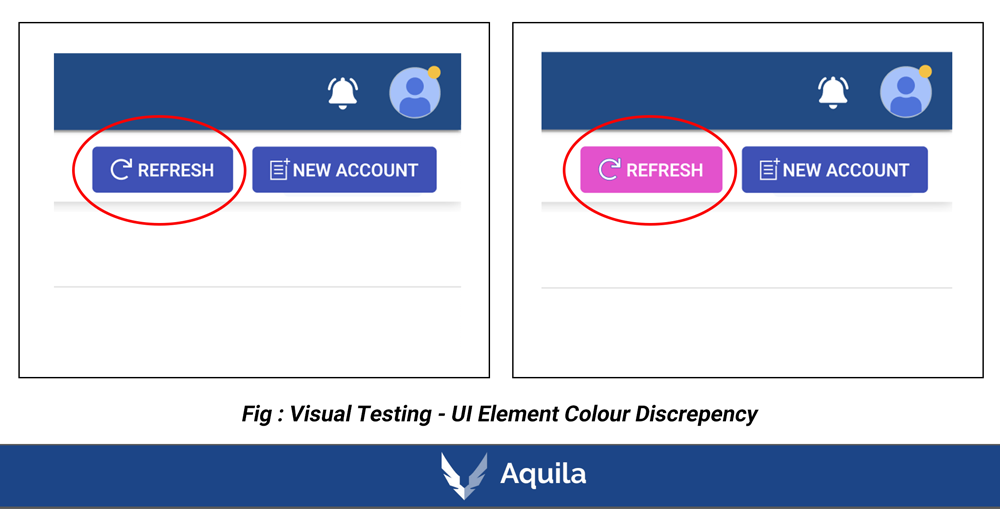
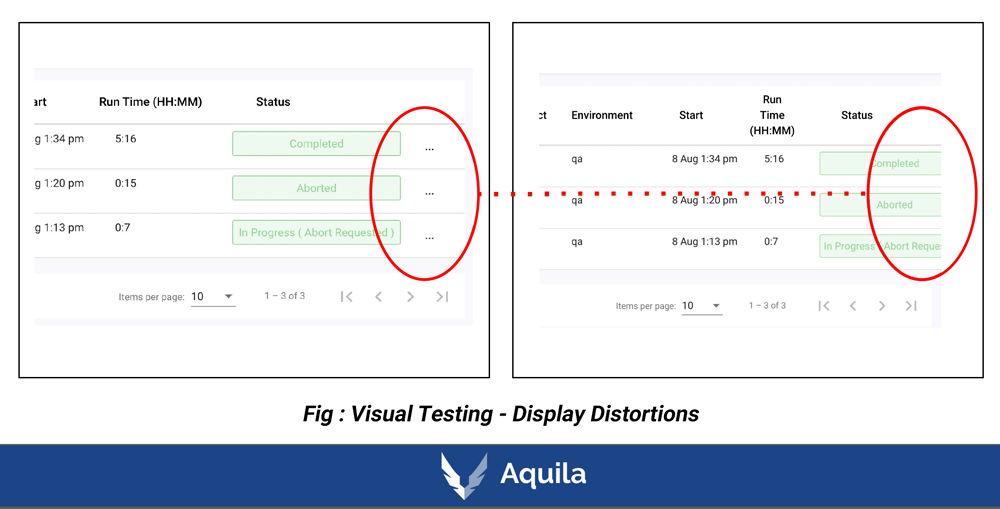
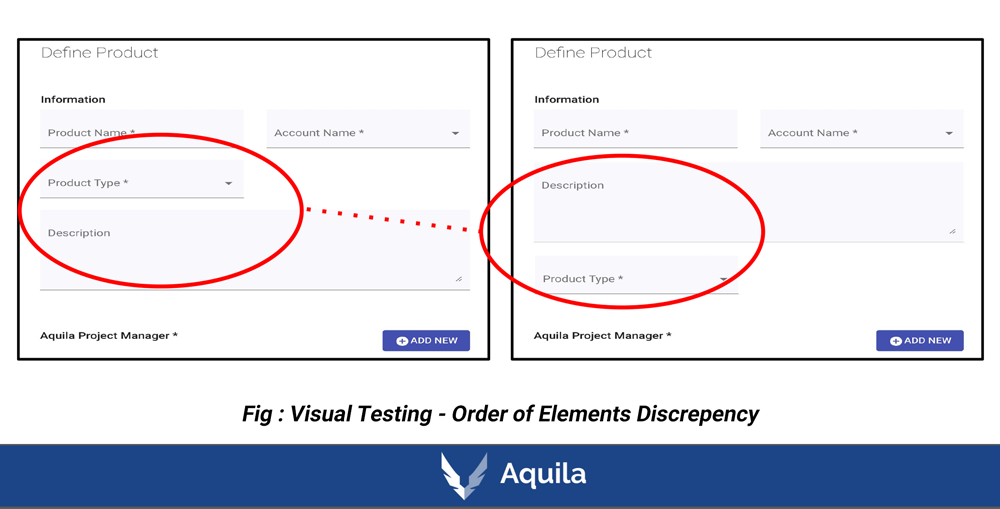
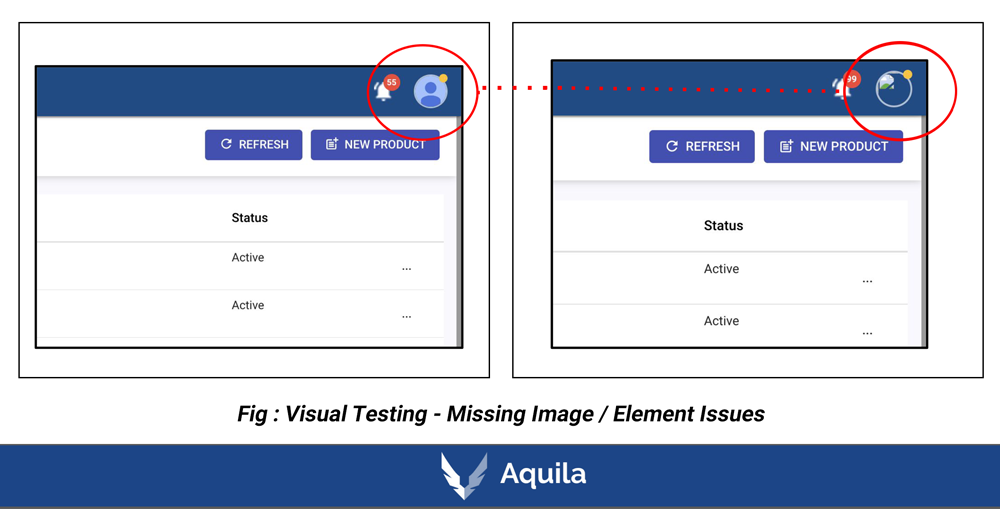
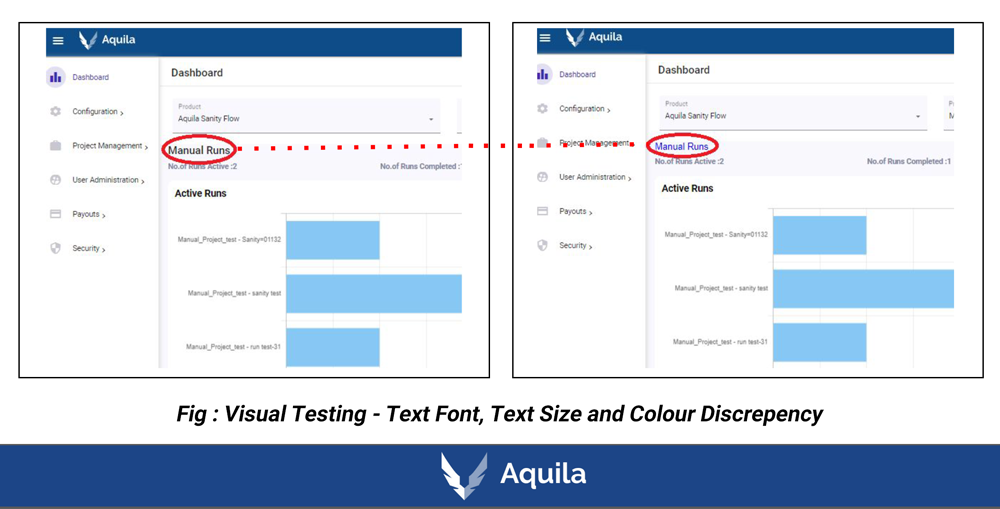
Here are several basic examples of what visual testing often entails:






The visual testing process typically begins with capturing baseline screenshots that reflect the intended design of an application. These screenshots serve as reference images to be compared against actual screenshots of the application under test. They enable detection of subtle deviations in the visual appearance of the application. As shown in the prior examples, visual testing can include absolute and relative positioning of visual elements. This can also include the order of elements, spacing between elements, and color accuracy of specific elements. Furthermore, visual testing can also include the overall accuracy of the entire user interface, such as identifying distortions and sizing anomalies. It can also verify the presence and accuracy of images, fonts, text size, and nearly anything else included in the front-end (e.g., CSS layer for websites).
Visual testing has emerged to be an essential discipline due to the explosion of devices that end users consume content on. Because apps are now used across so many different platforms (e.g., laptops, tablets, smartphones, smartwatches, or smart home devices), the process of visual testing has become more tedious and labor intensive. However, the advent of automated visual testing has revolutionized the visual testing process, significantly cutting down the time and cost of visual testing, while increasing the test coverage across all devices.
AquilaTest’s Automation of Visual Testing
The integration of AI in visual testing automation has further enhanced its capabilities. This automation not only saves time but also expands test coverage and boosts overall tester productivity, offering significant advantages in achieving impeccable UI/UX quality. At AquilaTest, we understand the importance of delivering flawless user experiences that captivate and engage your target audience. That’s why we are proud to offer cutting-edge automation solutions for visual testing, eliminating the tedious and time-consuming manual processes that often hinder the development cycle. With AquilaTest, your applications will undergo rigorous visual testing, by comparing UI with reference images, verifying the styles based on the UX design, Field order/tab order to name a few. These visual testing validations can be configured using easy to use drag-and-drop elements and click events. The run results provide screenshots highlighting the differences and report bugs automatically to the integrated bug management system. Our advanced technology and intuitive interface empower your team to effortlessly identify and resolve visual inconsistencies, giving you the confidence to release top-notch applications with the right user experience, while saving valuable time and resources.
Next Steps
In this post, we explored the benefits of automation in visual testing and specifically highlighted the role of Aquila’s automation technologies in enhancing the speed and accuracy of visual testing within your organization. To get a better understanding of how AquilaTest can accelerate your visual testing efforts, please click on the button below to schedule a personalized demo.